전 세계 사람들이 나에게 1원씩만(광고 수익) 주면 부자가 되지 않을까..? 싶어서
16개국 다국어 지원을 통하여 사이드 프로젝트 홈페이지를 만들고 테스트해봤는데요.
어느정도 만족스러운 결과가 나와서 그 과정을 이 글에 공유해봅니다.
다국어 지원은 chatgpt AI로 번역했고, SEO 다국어 지원이 가능한지 가설 및 검증은 아래 링크의 "두루미스" 플랫폼을 참고해서 구현했습니다.
https://blog.naver.com/dreamyoungs_inc/223425945113
두루미스에 글을 작성하면 다른 언어들로 검색이 잘 될까요?
두루미스(durumis) 블로그 서비스를 개발하면서 저희도 가끔 고민했던 부분은 구글 검색에 다양한 언어로 ...
blog.naver.com
그리고 이 글에서는 "i18n을 어떻게 적용하는지"까지 내용에 넣으면 글이 너무 길어지기 때문에 다루지 않습니다.
next-intl등 여러 좋은 방식을 찾아보길 추천드립니다.
SEO란?
SEO(Search Engine Optimization, 검색엔진 최적화)는 우리가 작성한 블로그 글이 구글 같은 검색 엔진 결과에서 더 잘 보이도록 만들어주는 과정입니다. 처음에는 다소 복잡해 보일 수 있지만, 하나씩 따라 해 보시면 분명 홈페이지 노출에 큰 도움이 될 거예요. 이 글에서는 SEO의 기초 개념부터 온페이지/테크니컬/오프페이지 SEO, 구조화 데이터 활용, 유용한 도구, 그리고 배포 전 체크리스트까지 차근차근 설명해 하겠습니다.
1. SEO 기본 용어 이해하기
먼저 SEO를 공부할 때 자주 접하는 핵심 용어들을 알아보겠습니다. 어려운 영어 용어도 많지만, 최대한 쉽게 풀어서 설명해 드릴게요.
- 크롤링 (Crawling): 검색 엔진의 로봇 프로그램인 크롤러(crawler)가 웹사이트의 페이지들을 찾아다니며 콘텐츠를 수집하는 과정입니다. 예를 들어 구글의 크롤러인 Googlebot이 여러분의 블로그 글을 발견하고 내용을 긁어가는 작업이죠. 크롤링이 잘 되어야 내 블로그 글이 검색엔진에 알려지게 됩니다.
- 인덱싱 (Indexing): 크롤링한 페이지들을 검색 엔진의 데이터베이스에 저장하고 정리하는 과정입니다. 검색 엔진은 수집된 정보를 분류하고 색인(인덱스)을 만들어 두는데, 도서관에서 책을 분류해 두는 것과 비슷합니다.
페이지의 키워드나 내용에 따라 잘 정리되어야 사용자가 검색할 때 해당 페이지가 나타날 수 있어요. - 검색 결과 페이지 (SERP): Search Engine Results Page의 줄임말로, 말 그대로 사용자가 어떤 키워드로 검색했을 때 나오는 검색 엔진 결과 페이지를 뜻합니다. 특히 첫 번째 페이지 결과를 SERP라고 부르는 경우가 많습니다. 대부분의 사용자들은 검색 결과 첫 페이지까지만 보고 끝내기 때문에(75% 이상이 첫 페이지에서 검색을 마친다고 합니다). 내 블로그 글이 SERP 상위에 노출되는 것이 매우 중요합니다.
- 메타 태그 (Meta Tag): 웹페이지의 <head> 영역에 들어가는 메타데이터(정보)로서, 검색 엔진과 브라우저에게 페이지 정보를 제공합니다. 대표적으로 제목(title)과 설명(description) 메타태그가 중요합니다. 메타 태그는 방문자 눈에는 직접 보이지 않지만, 검색 결과 목록에 표시되는 제목과 설명을 결정합니다.
- 캐노니컬 태그 (Canonical Tag): 동일하거나 매우 비슷한 콘텐츠가 여러 URL로 중복돼 있을 때,
검색 엔진에 "이 페이지의 원본은 이것이에요!" 하고 알려주는 태그입니다. <head> 안에 <link rel="canonical" href="정규 URL"> 형태로 넣습니다. 이 태그를 지정하면 검색 엔진은 중복 페이지들 중 canonical로 지정된 URL을 대표 페이지로 간주하여 랭킹 신호를 집중시킵니다. 예를 들어, example.com?page=1이나 example.com/index.html 등 여러 주소로 접속되는 같은 내용의 페이지가 있다면 하나를 canonical로 지정해야 불필요한 중복 색인을 막을 수 있습니다.
** 찾아본 결과, 다국어 홈페이지는 각각 번역한 페이지가 자신의 canoinical Tag 주인이 되는게 유리합니다.! - 사이트맵 (sitemap.xml): 웹사이트의 모든 페이지 목록을 모아둔 파일로, 책의 목차 같은 역할을 합니다. 주로 XML 형식으로 작성되며 사이트의 최상위 경로(예: https://내블로그/sitemap.xml)에 위치합니다. 사이트맵을 검색 엔진에 제출해 두면 크롤러가 사이트 구조를 한눈에 파악하여, 평소 찾기 어려운 페이지도 빠짐없이 크롤링하고 인덱싱할 수 있게 됩니다
(※ 티스토리의 경우 기본적으로 RSS 피드가 사이트맵 역할을 하지만, 필요에 따라 직접 sitemap.xml을 제작해 Search Console에 제출할 수도 있습니다.) - robots.txt: 웹사이트 최상위 경로(루트 디렉터리)에 두는 텍스트 파일로, 검색 엔진 크롤러의 접근을 제어하는 지침을 적어둡니다. 예를 들어 "이러이러한 곳은 크롤링하지 마!" 혹은 "이 사이트맵 파일 위치는 여기야!" 하는 내용을 담습니다.
robots.txt 파일이 없으면 크롤러는 웹사이트에서 접근할 수 있는 모든 페이지를 자유롭게 크롤링하며 특정 페이지를 검색 결과에 나오지 않게 막고 싶다면 robots.txt에 경로를 지정해 차단할 수 있습니다.
또한 robots.txt 맨 아래에 Sitemap: 지시어를 넣어 사이트맵 위치도 알려줄 수 있어요. - 구조화 데이터 (Structured Data): 페이지의 내용을 검색 엔진이 더 체계적으로 이해할 수 있도록 추가하는 특별한 형식의 데이터입니다. 예를 들어 블로그 글이 어떤 주제의 기사인지, 작성자는 누구인지, 게시 날짜는 언제인지 등을 구조화된 형식으로 마크업하면, 검색 엔진이 그것을 읽고 이해하여 검색 결과에 풍부한 정보(리치 결과)를 보여줄 수 있습니다. 구조화 데이터는 주로 스키마.org 형태로 표현하며, HTML <script> 태그 안에 JSON-LD 형식으로 넣는 방법이 권장됩니다. 이를 적용하면 검색 결과에서 별점, 자주 묻는 질문(FAQ), 빵부스러기 경로 등 추가 정보가 표시될 수 있어 클릭률을
- 높이는 데 도움이 됩니다. (실제로 리치 결과로 표시된 페이지는 일반 결과보다 클릭률이 82% 높았다는 사례도 있습니다)
각 용어가 뭘 뜻하는지 글 아래에서 차근차근 알려드릴게요.
2. 온페이지 SEO 최적화
온페이지 SEO는 말 그대로 페이지 내부에서 할 수 있는 최적화 작업입니다. 블로그 글의 콘텐츠와 HTML 구조를 잘 정돈하여 검색 엔진 친화적으로 만드는 것을 의미합니다. 특히 티스토리 블로그 글을 작성할 때 아래 요소들을 신경 써 보세요.
메타 태그 최적화: 제목(title)과 설명(description)
온페이지 SEO의 첫 걸음은 메타태그 설정입니다. 검색 엔진은 페이지의 <title> 태그와 <meta name="description"> 태그를 읽어 해당 페이지의 제목과 요약을 이해합니다. 이 두 가지를 잘 써주는 것만으로도 SEO 효과를 크게 볼 수 있습니다:
- 제목 태그: 블로그 글 제목은 <title>에 해당하며, 검색 결과에 파란색 큰 제목으로 표시됩니다. 글 내용과 밀접하며 핵심 키워드를 포함한 제목을 작성하세요. 예를 들어 이 글의 제목이 <title>티스토리 초보 개발자를 위한 블로그 SEO 가이드</title>라면, "티스토리", "개발자", "SEO 가이드" 같은 키워드가 담겨 있죠. 너무 길지 않게 (권장 50~60자 이내) 명확한 제목을 정하는 것이 좋습니다.
- 메타 설명: <meta name="description" content="..."> 부분에 글 요약을 넣을 수 있습니다. 이 내용은 검색 결과의 회색 설명문구로 나타나며, 사용자들이 이 글을 클릭할지 결정하는 데 큰 영향을 줍니다. 간결하면서도 흥미를 끄는 요약을 1~2문장 정도 작성해 보세요. (티스토리에서는 글 작성 시 본문 요약 또는 설명 입력란이 있다면 활용하시면 됩니다.) 만약 메타 설명을 직접 작성하지 않으면, 검색 엔진이 본문 일부를 자동으로 발췌해 보여줍니다.
예시로 HTML 메타태그를 작성하면 다음과 같습니다
<head>
<title>티스토리 초보 개발자를 위한 블로그 SEO 가이드</title>
<meta name="description" content="티스토리에서 기술 블로그를 시작한 초심자 개발자를 위한 SEO 최적화 방법을 소개합니다.">
</head>
위와 같이 제목과 설명을 명확히 해 두면, 검색 엔진에 내 콘텐츠를 잘 소개하고 사용자도 클릭하기 전에 내용을 파악하기 쉬워집니다. 티스토리도 잘 찾아보시면 위 태그가 존재해요.
2-1) 시멘틱 태그 및 헤딩 태그 활용: H1~H3 구조 잡기
블로그 글을 작성할 때 시멘틱 태그를 체계적으로 사용하는 것도 중요합니다. 예시 한가지로 헤딩(heading) 태그를 들어볼게요.
헤딩은 글의 제목과 소제목들을 나타내는 HTML 태그인데요:
- <h1>: 한 페이지에 단 한 번만 사용하는 최상위 제목입니다. 일반적으로 블로그 글의 제목이 h1에 해당합니다 (티스토리에서는 글 제목을 자동으로 h1으로 처리해줍니다).
- <h2>, <h3>: 글의 주요 섹션 제목(h2)과 그 하위 소제목(h3)에 사용합니다. 글의 흐름을 논리적으로 나누어 주며, 중요한 키워드를 적절히 포함해 주는 게 좋습니다. 예를 들어 지금 보고 계신 글도 각 큰 챕터 제목이 h2, 그 안의 작은 주제가 h3 태그로 구성되어 있습니다.
검색 엔진은 헤딩 구조를 통해 이 페이지가 어떤 주요 주제와 하위 주제들로 이루어져 있는지 파악합니다. 따라서 헤딩을 계층적으로 잘 쓰면 검색엔진이 콘텐츠를 이해하기 쉽고, 독자들도 글을 한눈에 보기 편해집니다. 아래는 간단한 예시입니다:
<h1>블로그 글 제목 (예: 웹 접근성 가이드)</h1>
<p>여는 문단...</p>
<h2>1. 접근성이란 무엇인가?</h2>
<p>...설명...</p>
<h3>접근성의 중요 요소</h3>
<p>...설명...</p>
<h2>2. 접근성을 향상시키는 방법</h2>
<p>...설명...</p>
이처럼 h1 -> h2 -> h3 순으로 논리적인 아웃라인을 만들고, 단순히 글자 크기를 키우는 용도로 쓰지 않도록 주의하세요. 디자인을 위해 글자 크기를 키울 때는 CSS를 사용하고, 의미적인 구조는 헤딩 태그로 표현하는 것이 SEO에 좋습니다
2-2) 내부 링크 구성하기: 사이트 내 유기적 연결
내부 링크란 내 블로그의 다른 글이나 페이지를 본문 중에 연결하는 것입니다. 예를 들어 이전 글이나 관련 글이 있다면 본문에서 해당 키워드에 하이퍼링크를 걸어두는 식이죠. 내부 링크 최적화를 위한 팁은 다음과 같습니다:
- 관련 글 연결: 현재 작성 중인 글과 주제가 비슷하거나 참고하면 좋을 이전 글이 있다면 링크를 거세요. 예를 들어 "지난 번에 HTTP와 HTTPS 차이에 대해 다뤘는데, 자세한 내용은 이 글에서 확인하세요."처럼요.
- 키워드 앵커텍스트: 링크를 걸 때 클릭 here 같은 문구 대신 해당 페이지를 잘 나타내는 키워드로 링크를 거는 것이 좋습니다. 예를 들어 데이터베이스 성능 튜닝 글이라면 "데이터베이스 인덱싱 기법에 대해서는 이전 포스팅 인덱싱 최적화 방법을 참고하세요." 이렇게 굵은 키워드 부분에 링크를 거는 것이 SEO에 도움이 됩니다.
- 사이트 구조 파악 도움: 내부 링크가 잘 연결되어 있으면, 방문자가 내 블로그 안에서 더 많은 페이지를 탐색하게 되어 체류 시간도 늘어나고 이탈률이 줄어듭니다. 또한 크롤러도 링크를 따라가며 사이트의 콘텐츠를 효율적으로 발견하므로 색인 구축에 유리해요.
내부 링크를 너무 과하게 걸 필요는 없지만, 자연스럽게 연결될 수 있는 부분이 있으면 적극 활용해 보세요. 티스토리에서는 글 작성 시 편집기에서 링크 아이콘을 눌러 쉽게 본문 링크를 추가할 수 있습니다.
참고: 온페이지 SEO에서는 이 외에도 이미지의 대체 텍스트(alt 속성)를 넣어주는 것, 모바일 친화적 디자인을 사용하는 것, 페이지 로딩 속도를 높이는 것 등이 모두 포함됩니다. 하지만 이러한 부분은 아래 테크니컬 SEO에서 추가로 다루겠습니다.
** 글을 잘 쓰면 자발적으로 사람들이 레퍼런스로 참조하겠죠? 글 품질이 중요한 부분입니다.
3. 테크니컬 SEO (Technical SEO) 고려사항
이제 테크니컬 SEO 분야로 넘어가 보겠습니다. 테크니컬 SEO는 말 그대로 사이트 기술적 요소들을 최적화하여 검색 엔진이 사이트를 더 잘 크롤링/인덱싱하고, 사용자에게도 더 나은 경험을 제공하도록 하는 작업들입니다. 초심자 개발자 분들도 알아두면 좋은 주요 항목을 살펴보겠습니다.
3-1) Canonical URL 설정하기
앞서 용어 설명에서 다룬 캐노니컬 태그를 다시 한 번 강조합니다. 만약 티스토리 블로그에서 동일한 콘텐츠가 여러 경로로 접근될 수 있다면 canonical 설정을 고려해야 합니다. 예를 들어, "http://"로도 열리고 "https://"로도 열리거나, ?category=... 같은 파라미터에 따라 같은 글이 다른 URL로 보이는 경우가 있을 수 있습니다. 이런 상황에서는 페이지 <head>에 다음과 같이 원본 URL을 지정하는 캐노니컬 태그를 넣습니다:
<link rel="canonical" href="https://yourblog.tistory.com/원본글주소" />
이렇게 하면 검색 엔진은 중복된 여러 URL 중 canonical로 지정된 주소만 대표로 취급하고 나머지는 중복으로 판단하여 랭킹에 불이익이 없도록 처리해줍니다.
티스토리 기본 도메인을 사용하는 경우에는 큰 문제는 없지만, 개인 도메인을 연결한 경우 yourblog.tistory.com와 www.yourdomain.com 두 가지 주소로 접속되는 이슈가 생길 수 있으니 이럴 때 canonical 태그로 하나로 정해주시면 좋습니다.

한 대표 언어만 canonical tag로 설정해야할지 아니면 각 언어마다 canonical tag를 설정해야할지 헷갈렸었는데, 여러 페이지(https://webmasters.stackexchange.com/questions/140553/use-of-canonical-tag-on-website-with-different-language-versions-and-separate-mo) 를 참고해보면 각 언어마다 canonical tag를 설정해주는게 옳은 방식이라고 합니다.
사이드 프로젝트에서 기본주소/{언어} 로 각 언어로 번역한 동일한 페이지를 만들어놓고, 각 페이지 별로 각각 카노니컬 태그를 설정해줬습니다. 예를 들어 /ko(한국어) 페이지에는 /ko가 canonical Tag 주인으로 설정되어 있고 다른 언어를 alternate로 설정해두었고, /ja(일본어) 페이지에선 /ja가 canonical Tag로 지정되어 있고 다른 언어들이 alternate로 지정되어 있습니다.
3-2) 사이트맵 파일과 robots.txt 설정하기
sitemap.xml과 robots.txt 파일은 테크니컬 SEO의 기본이라 불립니다. 티스토리 블로그도 마찬가지로 이 개념을 이해하고 활용하면 검색 엔진 크롤러 친화적인 사이트가 됩니다.
- 사이트맵(sitemap.xml): 내 블로그의 글 목록(및 페이지 목록)을 모두 나열한 XML 파일입니다. 직접 작성하기 어렵다면 검색하면 사이트맵 자동 생성 도구도 많으니 활용하시면 돼요. 완성된 sitemap.xml 파일은 Search Console에 제출해서 구글에 알려줄 수 있습니다. 사이트맵을 제출해 두면 구글이 내 블로그의 새 글도 빠르게 발견할 수 있고, 혹시 내부 링크가 부족해 못 찾는 페이지도 색인될 수 있습니다.
- 사이트맵 예시 (XML 형식):
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<url>
<loc>https://yourblog.tistory.com/</loc>
<lastmod>2025-05-25</lastmod>
<priority>1.0</priority>
</url>
<url>
<loc>https://yourblog.tistory.com/예시글1</loc>
<lastmod>2025-05-20</lastmod>
<priority>0.8</priority>
</url>
<!-- ...다른 URL들... -->
</urlset>
- 위 예시는 사이트의 홈 페이지와 어떤 글 하나를 목록에 넣은 것입니다. <lastmod>는 마지막 수정 날짜, <priority>는 페이지 중요도를 표시하는데 필수는 아니라서 없어도 괜찮습니다. 티스토리의 경우 기본 제공되는 RSS 피드를 이용해 Search Console에서 사이트맵으로 등록할 수 있습니다. (티스토리 RSS가 글 목록을 제공하므로 사실상 사이트맵 역할을 일부 합니다.)
- robots.txt: 사이트의 루트(최상위 경로)에 robots.txt라는 텍스트 파일을 두면 검색 로봇들이 먼저 이를 확인합니다. 이 파일 안에는 크롤링 허용/비허용 규칙과 사이트맵 위치 등을 기술할 수 있습니다 티스토리 공식 도메인은 기본적인 robots.txt가 자동으로 설정되어 있어 수정할 순 없지만, 개인 도메인을 사용하면서 직접 서버를 운영한다면 robots.txt를 직접 만들어야 합니다.
robots.txt 예시:
User-agent: *
Disallow: /admin/
Allow: /
Sitemap: https://yourblog.tistory.com/sitemap.xml
위 내용은 모든 크롤러(User-agent: *) 에게 /admin/ 경로는 크롤링하지 말라고 지시하고, 그 외는 모두 허용(Allow)하는 설정입니다. 마지막 줄에는 사이트맵 URL을 명시했습니다. 대다수의 경우 특별히 숨기고 싶은 페이지가 없다면 Disallow 지시자 없이 모두 허용하는 것이 좋습니다. 참고로 robots.txt를 잘못 설정해서 전체 사이트를 Disallow해버리면 검색 유입에 치명적이니, 항상 조심해서 다뤄주세요.
3-3) Core Web Vitals 지표 개선하기 (LCP, INP, CLS)
구글은 사용자 경험을 중시하기 때문에, 웹 성능 지표들도 검색 순위에 반영하고 있습니다. 특히 Core Web Vitals(코어 웹 바이탈)라는 세 가지 주요 지표를 정의하여 사이트 품질을 평가하고 있는데요, 각각 다음을 의미합니다.
- LCP (Largest Contentful Paint): 최대 콘텐츠 표시 시간으로, 페이지 로드 시작 후 가장 큰 콘텐츠 요소(이미지 또는 큰 텍스트 블록 등)가 화면에 나타나는 데 걸리는 시간입니다. 쉽게 말해 본격적인 내용이 로딩되는 속도라고 볼 수 있어요. 2.5초 이내에 LCP가 발생하면 좋은 것으로 평가됩니다.
- INP (Interaction to Next Paint): 다음 페인트까지의 상호작용으로, 사용자가 페이지에서 어떤 동작(클릭 등)을 했을 때 다음 화면이 그 동작에 반응하여 렌더링되기까지의 시간입니다. 이는 인터랙션 반응성을 측정하는 지표입니다. 0.2초(200ms) 미만이면 우수한 것으로 간주됩니다. (기존에는 FID(첫 입력 지연) 지표를 사용했지만, INP가 보다 포괄적인 지표로 새롭게 도입되었습니다.)
- CLS (Cumulative Layout Shift): 누적 레이아웃 이동 점수로, 페이지 로딩 중 예상치 못한 레이아웃 변경이 얼마나 발생하는지를 수치화한 것입니다. 예를 들어 이미지가 늦게 로드되어 텍스트가 밀려난다거나, 광고 삽입으로 화면 요소들이 튀는 경우 CLS 점수가 높아집니다. 0.1 이하이면 안정적인 페이지로 평가합니다
이 세 가지 지표는 사용자에게 쾌적한 페이지 경험을 제공하는지를 나타내며, 구글 검색에서도 중요한 참고 신호로 사용되고 있습니다. 그렇다면, 각 지표를 어떻게 개선할 수 있을까요? 몇 가지 팁을 소개합니다:
- LCP 개선: 가장 큰 요소가 빨리 나타나도록 사이트를 최적화하세요. 예를 들어 첫 화면에 보이는 이미지 용량을 줄이고, 필요한 경우 지연 로드(lazy-load)는 아래쪽 이미지에만 적용합니다. 또, 서버 응답속도를 높이거나 CDN을 이용해 콘텐츠 전송을 빠르게 하는 것도 LCP 향상에 도움이 됩니다. 한마디로 사용자가 첫 콘텐츠를 빨리 볼 수 있게 해주는 작업들입니다.
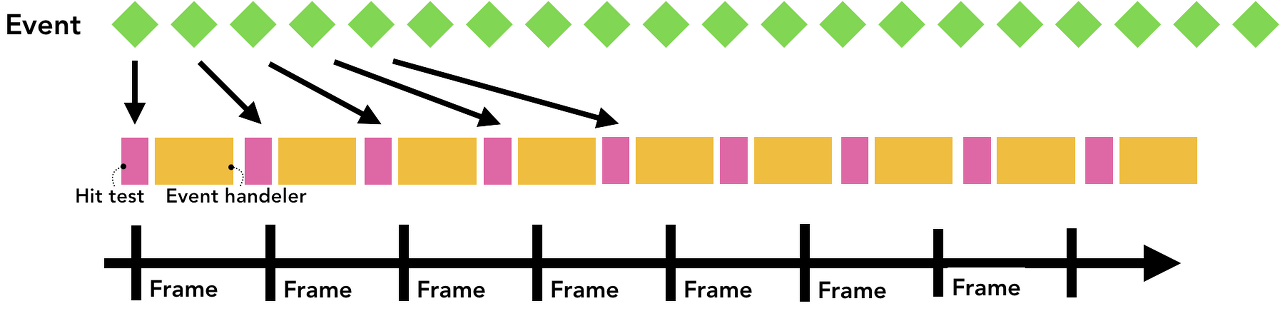
- INP 개선: 자바스크립트 등의 대응 속도를 높이기 위해 노력합니다. 너무 무거운 스크립트는 비동기로 로드하거나 필요한 부분만 실행하고, 사용자가 상호작용할 때 메인 쓰레드를 오랫동안 블로킹하지 않도록 코드를 최적화합니다. 복잡한 작업은 Web Worker 등으로 분산하거나, 애니메이션 및 이벤트 핸들러를 효율적으로 작성하는 등의 방법이 있습니다. 결과적으로 사용자 조작에 즉각 반응하는 페이지를 만들자는 것이죠.
- CLS 개선: 로딩 중 레이아웃이 튀지 않도록 미리 대비합니다. 예를 들어 이미지에는 width/height 속성을 지정하여 자리가 미리 확보되게 하고, 광고나 동적 콘텐츠가 삽입되는 공간도 최소한의 높이를 미리 예약해 둡니다. 글꼴이 로드되며 갑자기 텍스트가 커지는 경우도 있으니, 웹폰트 사용 시 FOIT/FOUT 현상도 신경 쓰는 것이 좋습니다. 핵심은 사용자 스크롤 중에 내용이 밀려서 불편하지 않게 만드는 것입니다.
위 개선 사항들은 모두 개발 단계에서 조금씩 신경 써야 하는 부분이지만, 초심자 분들도 이미지 크기 최적화나 불필요한 스크립트 최소화, 그리고 티스토리에서 제공하는 반응형 스킨 등을 활용하는 것으로도 충분히 시작할 수 있습니다.
3-4) HTTPS 보안 적용의 필요성
마지막 테크니컬 요소로 HTTPS에 대해 짚고 넘어가겠습니다. HTTPS는 HTTP에 보안 프로토콜(TLS)이 추가된 것으로, 사용자와 서버 사이의 통신을 암호화하여 도청이나 위변조를 방지합니다. 오늘날 웹 환경에서 HTTPS는 사실상 기본이며, SEO 측면에서도 매우 중요합니다.
구글은 이미 2014년에 HTTPS 사용 여부를 랭킹 신호로 활용하기 시작했다고 발표한 바 있습니다. 비록 영향력은 작다고 했지만 시간이 지날수록 중요도가 커지고 있고, 현재는 HTTPS가 기본이 된 사이트들이 검색에서 유리한 것은 확실합니다. 사용자의 신뢰도 측면에서도 주소창에 자물쇠 아이콘이 보이지 않는 사이트는 클릭을 꺼리기 때문에 방문자 유치에도 불리해요.
티스토리 자체는 https:// 프로토콜을 지원하므로, 개인 도메인을 연결한 경우에도 SSL 설정을 꼭 하셔야 합니다. (티스토리 관리자 설정 > 블로그에서 HTTPS 사용 여부를 확인할 수 있습니다. 또는 Cloudflare 같은 서비스를 이용해 개인 도메인에 무료 SSL을 적용할 수도 있습니다.) 사이트 전체가 HTTPS로 제공되지 않고 일부만 HTTP라면 혼합된 콘텐츠 경고가 뜨면서 사용자에게 불안감을 줄 수도 있으니, 블로그 자산(이미지 등)도 가급적 https 주소를 사용하세요.
요약하면, 속도/보안 등 기술적인 부분도 SEO의 일부입니다. 검색엔진은 양질의 콘텐츠와 함께 빠르고 안전한 사이트를 사용자에게 제공하고자 하므로, 우리 블로그도 이에 맞게 기술적인 토대를 다져두면 좋겠습니다.
3-5) 구조화 데이터(JSON-LD) 적용하기
앞서 구조화 데이터에 대해 간단히 설명드렸는데요, 이번에는 왜 구조화 데이터를 써야 하는지와 어떻게 적용하는지 조금 더 살펴보겠습니다.
구조화 데이터를 사용하는 이유
일반적인 웹페이지는 사람이 읽기 위한 HTML 콘텐츠로 작성되지만, 구조화 데이터는 검색엔진이 기계적으로 이해하기 쉽도록 추가로 제공하는 데이터입니다. 이 데이터를 추가하면 다음과 같은 이점이 있습니다:
- 콘텐츠 명확한 이해: 예를 들어 블로그 글에 구조화 데이터를 넣으면, 이 글의 제목, 저자, 발행일, 본문 요약 등이 어떤 것인지 명시적으로 표시할 수 있습니다. 검색 엔진은 이를 참고하여 해당 정보를 보다 정확하게 파악합니다.
- 리치 결과(Rich Results): 구조화된 데이터를 활용하면, 구글 검색 결과에 별점, 썸네일 이미지, 방문자 리뷰, 레시피 조리 시간, FAQ 항목 등 다양한 추가 정보를 노출시킬 수 있습니다. 이런 풍부한 결과는 사용자 눈길을 끌어 CTR(클릭률) 상승에 도움이 됩니다. (실제로 앞서 언급했듯이, 리치 결과가 일반 결과보다 클릭률이 82% 높다는 분석도 있습니다.)
- 음성 검색 및 AI 활용: 구조화 데이터로 콘텐츠를 잘 정리해 두면, 구글 어시스턴트 같은 음성 검색이나 향후 AI 검색 기능에서도 내 콘텐츠를 적절한 답변으로 활용할 확률이 높아집니다. 이는 미래를 대비한 포인트이긴 하지만 알아두면 좋겠죠.
그렇다면, 이렇게 좋은 구조화 데이터를 어떻게 추가할까요? 구글에서는 JSON-LD 형식을 사용할 것을 권장하고 있습니다. JSON-LD는 자바스크립트 객체 표기 형태로 데이터를 표현하기 때문에, 따로 페이지의 화면에 보이지 않고 <script> 태그 안에 정보를 넣어두기만 하면 됩니다.
구조화 데이터 간단 예제
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "WebApplication",
"applicationCategory": "EntertainmentApplication",
"name": "Simmey - 우리의 얼굴 매칭 AI를 사용하여 부모님과 얼마나 닮았는지 확인해보세요!",
"description": "우리의 얼굴 매칭 AI를 사용하여 부모님과 얼마나 닮았는지 확인해보세요! 재미있고 흥미로운 가족 닮은꼴 비교를 시작할 수 있는 메인 페이지입니다.",
"author": {
"@type": "Person",
"name": "lodado"
},
"keywords": "face matching, ai, fun, family",
"url": "https://mamapapa.vercel.app/",
"datePublished": "2025-05-25T08:11:55.646Z",
"isAccessibleForFree": true,
"publisher": {
"@type": "Organization",
"name": "lodado",
"logo": {
"@type": "ImageObject",
"url": "https://mamapapa.vercel.app/Logo.svg"
}
},
"operatingSystem": "ALL",
"browserRequirements": "A modern browser with JavaScript enabled",
"offers": {
"@type": "Offer",
"price": "0.00",
"priceCurrency": "USD"
}
}
</script>
위는 제가 실제로 사이드프로젝트에 적용한 JSON-LD 태그입니다.
Tip: 구조화 데이터를 추가한 후에는 구글 리치 결과 테스트 도구를 사용해서 올바르게 구현되었는지 검증해 보세요. 오류가 있다면 검색엔진에 반영되지 않을 수 있으니, 반드시 확인하는 습관을 들이는 것이 좋습니다.
3-6) 메타태그 - Open Graph 태그

이외에도 twitter, facebook등 여러 소셜 미디어에서 사용하는 메타 태그 - Open Graph 태그 (og:title, og:description, og:image 등) 를 추가하면 SEO 향상에 도움이 됩니다.
4) 오프페이지 SEO 개념과 실천 방법
지금까지는 내 블로그 내부에서 할 수 있는 SEO에 집중했다면, 이제 오프페이지 SEO에 대해 이야기해보겠습니다. 오프페이지 SEO란 내 사이트 외부의 요소들로 검색 순위에 영향을 주는 것들을 말합니다. 그중 가장 대표적인 것이 백링크(Backlink) 입니다.
오프페이지 SEO란?
간단히 말해, 다른 사이트로부터 내 사이트로 연결되는 링크와 외부에서의 평판을 관리하는 것입니다. 구글 같은 검색 엔진은 어떤 사이트에 좋은 콘텐츠가 많으면, 다른 사이트들도 그 사이트를 많이 링크한다고 판단합니다. 그래서 품질 좋은 백링크가 많을수록 신뢰도와 권위가 높다고 보고 랭킹을 올려주는 것이죠. 반대로 출처가 의심스러운 스팸 링크가 많으면 오히려 패널티를 받을 수도 있습니다.
거창한 링크 빌딩 전략을 펼치기는 어렵겠지만, 쉬운 방법 몇 가지를 실천해 볼 수 있습니다:
- 콘텐츠 공유: 내가 쓴 유용한 글이 있다면 SNS에 직접 공유하세요. 트위터, 페이스북, 링크드인, 개발자 커뮤니티 등 관련된 곳에 포스팅해서 사람들의 관심을 끌면 자연스럽게 방문자도 늘고, 누군가 내 글을 인용해갈 가능성도 생깁니다. 처음부터 큰 영향은 아니어도 노출 기회를 넓힌다는 측면에서 중요합니다.
- 커뮤니티 참여 및 링크: 개발자라면 Stack Overflow나 Hashnode, Reddit, 또는 국내 개발자 커뮤니티(예: OKky, Dev.to, Velog 등)에 활동하면서 관련 질문에 답변을 달거나 글을 쓰며 자연스럽게 내 블로그 글 링크를 남길 수도 있습니다. 단, 무턱대고 홍보 링크만 남기는 것은 스팸으로 보일 수 있으니 주의하세요. 정말 해당 질문에 도움이 되는 상세한 답변을 제공하면서 참고 링크로 내 글을 언급하는 식이 바람직합니다.
- 게스트 포스팅 & 협업: 기회가 된다면 다른 블로그에 게스트 포스트를 기고하고 내 블로그를 소개하거나, 지인들의 블로그와 교차로 링크 교환을 할 수도 있습니다. 예를 들어 다른 분의 블로그에 내가 쓴 글을 올리면서 "원문: 내 블로그 링크"를 남기는 방식입니다. 이는 어느 정도 컨텐츠 신뢰를 쌓은 후에 가능하겠지만, 하나의 방법이 될 수 있어요.
- 디렉토리 및 프로필 활용: 기술 블로그들의 모음 디렉토리에 내 블로그를 등록하거나(국내에 SEO 디렉토리는 흔치 않지만, 해외엔 alltop 같은 사이트들이 있음), 개발 관련 프로필(GitHub, LinkedIn)에 블로그 주소를 넣어두는 것도 링크 노출을 늘리는 소소한 팁입니다.
무엇보다 중요한 것은 고퀄리티 콘텐츠 생산입니다. 콘텐츠가 좋아야 사람들이 자발적으로 공유하고 링크해 주기 때문에, 이것이 가장 이상적인 오프페이지 SEO라 할 수 있습니다. 처음부터 백링크 숫자에 집착하기보다는 블로그에 유용한 글을 꾸준히 쌓고, 커뮤니티에서 신뢰를 얻는 것이 장기적으로 SEO에 큰 도움이 될 거예요.
이 고퀼리티 콘텐츠 생산을 어떻게 하냐고요?
가장 어려운 부분일꺼 같은데 운칠기삼이라고 봅니다.
제 사이드 프로젝트도 이유는 모르겠지만 러시아 검색엔진쪽에서 많이 유입되는거 같네요..
배포 전 SEO 체크리스트
마지막으로, 이제 홈페이지를 발행하기 전에 중요 요소들을 하나씩 체크해 봅시다. 아래 SEO 체크리스트를 통해 빠뜨린 부분은 없는지 확인해보세요:
- 제목 태그와 메타 설명 작성: 글의 주제를 명확히 담은 제목(title)을 정했고, 매력적인 메타 설명(description)을 추가하셨나요? (검색 결과에 표시될 문구입니다.)
- URL 주소 확인: 티스토리에서 자동 생성된 제 글 URL(슬러그)이 의미있게 잘 설정되어 있나요? (가능하다면 영문으로 간단히 키워드를 포함하는 게 좋지만, 티스토리는 자동으로 생성됩니다. 예: https://myblog.tistory.com/15보다는 .../seo-guide 처럼 식별 가능하면 좋습니다.)
- 헤딩 구조 점검: 본문에 h1은 하나만 있고, h2/h3 등의 소제목이 논리적으로 계층을 잘 이루고 있나요? 혹시 글씨 크기를 키우려고 헤딩을 남용하지 않았는지 확인하세요.
- 키워드 최적화: 글 내용 중에 주요 키워드가 자연스럽게 포함되어 있나요? 제목, 첫 문단, 헤딩 등에 핵심 단어가 들어가면 좋습니다. 다만 키워드 과다 남용은 금물입니다. 독자를 위한 글쓰기가 우선이에요.
- 내부 링크 추가: 관련있는 다른 포스팅이 있다면 서로 링크를 연결해 두었나요? 새로운 글에서는 이전 관련 글을, 그리고 나중에라도 이전 글에 이 새로운 글의 링크를 추가하면 더욱 좋습니다.
- 이미지 대체 텍스트(Alt): 글에 이미지나 그림을 넣었다면 <img alt="..."> 속성에 이미지 설명을 넣었는지 확인합니다. 이는 시각장애인용 보조기기에도 필요하고 SEO에도 유용합니다.
- 모바일 환경 확인: 모바일에서 내 블로그가 읽기 편한지 확인해 보셨나요? 화면 크기에 따라 레이아웃이 깨지거나 글씨가 너무 작지 않은지 점검하세요. 모바일 친화적(모바일 프렌들리) 사이트는 검색 순위에도 유리합니다.
- 페이지 속도 확인: PageSpeed Insights 등으로 페이지 점수가 너무 낮게 나오지는 않았나요? 이미지 최적화나 필요없는 스크립트 지우기 등을 통해 속도를 개선해 보세요. LCP/CLS 지표가 나쁘게 나오면 해당 요소를 수정하는 것도 잊지 마세요.
- HTTPS 적용 여부: 블로그 주소가 http://가 아닌 https://로 접속되고 있는지 확인합니다. 티스토리 기본 도메인은 HTTPS이지만, 개인 도메인은 SSL 설정을 해야 합니다. 브라우저 주소창에 자물쇠가 뜨는지 꼭 확인하세요.
- 구조화 데이터 추가: 가능하다면 JSON-LD 형태의 구조화 데이터 스크립트를 페이지에 넣었는지 확인합니다. (티스토리에서는 스킨 편집이나 개별 글 HTML 모드에서 추가 가능) 나중에라도 한 번 도전해보세요.
- Search Console 색인 요청: 글을 발행했다면 Google Search Console에 가서 새 URL을 색인 요청 해보세요. 이렇게 하면 크롤러가 비교적 빨리 방문해서 색인해갈 확率이 높아집니다.
- SNS 공유 준비: 마지막으로, 소셜 미디어에 공유할 준비가 되었나요? Open Graph 태그 (og:title, og:description, og:image 등)도 자동 설정되도록 스킨을 구성하면 좋습니다. 공유했을 때 미리보기 카드가 깔끔히 나오면 클릭률 상승에 도움이 되니까요.
내용이 다소 많았지만, 요약하자면 검색엔진이 내 블로그를 잘 찾아가도록 돕고, 방문자에게 좋은 경험을 주는 것이 SEO의 핵심입니다.
마지막으로 제가 테스트한 사이드 프로젝트 공유하고 글 마쳐봅니다..!
https://mamapapa.vercel.app/ko
Simmey - 우리의 얼굴 매칭 AI를 사용하여 부모님과 얼마나 닮았는지 확인해보세요!
우리의 얼굴 매칭 AI를 사용하여 부모님과 얼마나 닮았는지 확인해보세요! 재미있고 흥미로운 가족 닮은꼴 비교를 시작할 수 있는 메인 페이지입니다.
mamapapa.vercel.app
홈페이지 자체는 닮은 얼굴 매칭 - 테스트 결과를 보여주는 단순한 웹앱인데요. 사실 광고 및 마케팅을 안해서 SEO를 적용시키더라도 방문자가 별로 없을줄 알았는데, YAndex라고 러시아 검색 엔진에서 자동으로 크롤링해가고 많은 유저(?)들이 들어와서 놀랬네요
reference
https://wormwlrm.github.io/2023/05/07/SEO-for-Technical-Blog.html
기술 블로그를 위한 SEO - 재그지그의 개발 블로그
개인 기술 블로그에 적용한 SEO 방법들을 소개하고, 그 결과물을 공유합니다.
wormwlrm.github.io
https://searchadvisor.naver.com/
네이버 서치어드바이저
네이버 서치어드바이저와 함께 당신의 웹사이트를 성장시켜보세요
searchadvisor.naver.com
및 구글 서치어드바이저 등
'Front-end > 브라우저' 카테고리의 다른 글
| 브라우저 다중 쓰레드 - offscreen canvas 사용해보기 (0) | 2025.05.21 |
|---|---|
| 다국어 지원을 위하여 tailwind에서 logical property로 overwrite하기 (3) | 2025.03.04 |
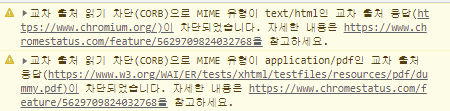
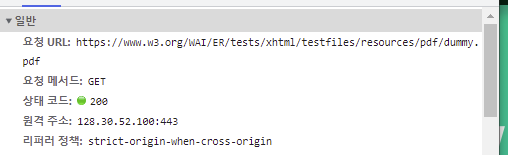
| Cross-Origin Read Blocking(CORB) (3) | 2022.02.04 |
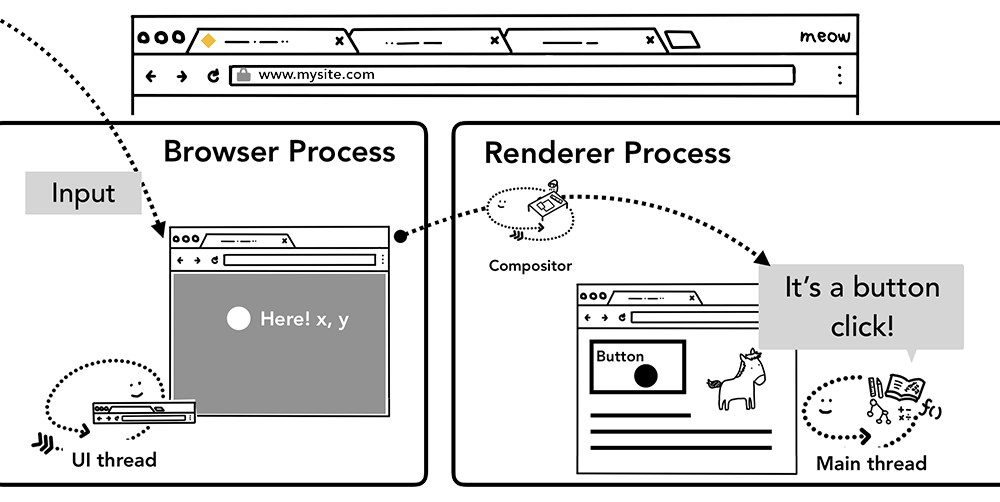
| 크롬 브라우저의 이벤트 핸들링 처리 (0) | 2022.02.01 |
| 브라우저의 렌더링 과정 (feat GPU) (0) | 2022.01.30 |