요즘 MCP(Model Context Protocol)를 활용해 실무에 어떤 기능들을 적용할 수 있을지 살펴보고 있습니다. 그중에서도 특히 Cursor 에디터와 Figma를 MCP로 연동하여 디자인-to-코드 퍼블리싱 워크플로우를 자동화하는 방법을 테스트해보았는데요. 이번 글에서는 그 과정을 정리해서 공유드리고자 합니다.
개인적으로는 GAN(생성적 적대 신경망) 구조에서 영감을 받아, 마치 Generator(코드 생성)와 Discriminator(코드 리뷰)가 서로 경쟁하며 결과물을 개선하는 형태로 구현해 보았습니다.
** GAN이 뭐냐면?
쉽게 말해서: “서로 경쟁하며 발전하는 두 AI”
GAN(Generative Adversarial Network)은 두 개의 인공지능이 서로 경쟁하면서 더 나은 결과를 만들어내는 구조입니다.
이 두 AI는 생성자(Generator)”와 “감별자(Discriminator)”**로 이루어져 있습니다.
🧩 두 역할을 비유로 설명하면
- Generator (생성자):
마치 그림을 그리는 학생처럼, 처음엔 서툴지만 점점 더 진짜처럼 보이는 이미지를 만들려고 노력합니다.
(코드 생성 단계에서는 “AI가 새로운 코드를 작성하는 역할”) - Discriminator (감별자):
미술 선생님처럼, 학생이 만든 그림이 진짜인지 가짜인지 판단하고 피드백을 줍니다.
(코드 리뷰 단계에서는 “AI가 코드의 품질, 구조, 가독성 등을 평가하는 역할”)
🔁 이 둘이 반복적으로 경쟁하며 발전
- Generator가 코드를 만듭니다.
- Discriminator가 그 코드를 검사하고 문제점을 지적합니다.
- Generator는 지적받은 부분을 반영해 더 나은 코드를 만듭니다.
- 이 과정을 여러 번 반복하면서 점점 더 완성도 높은 코드가 만들어집니다.
또한 직접 간단한 MCP 서버를 만들어 코드 리뷰 에이전트도 구성했어요
(mcp 서버 참고 링크 - https://github.com/lodado/MCP-Code-Review-Agent )
그럼, 하나씩 살펴볼게요!
🧩 1. MCP란?
MCP(Model Context Protocol)는 AI 코드 에디터(예: Cursor, Claude Desktop 등)가 로컬 리소스나 외부 API에 접근할 수 있도록 해주는 표준 프로토콜입니다. 쉽게 말해 “AI가 Figma API, GitLab, Notion, DB 등 외부 도구를 직접 불러와 사용할 수 있게 하는 인터페이스"라고 보면 됩니다.
조금 더 풀어서 설명하자면, MCP 환경에서는 MCP 서버가 어댑터(Adapter) 역할을 하고, Cursor와 같은 에디터는 클라이언트(Client) 역할을 합니다. 예를 들어 MCP 서버가 Figma API와 통신하여 디자인 정보를 가져오면, Cursor는 그 정보를 받아와 코드 생성 등에 활용할 수 있게 되죠. MCP는 프로토콜이기 때문에 Cursor뿐만 아니라 Codex, Claude Code 등 여러 AI 코딩 플랫폼에 동일하게 연결할 수 있습니다. (이 글에서는 주로 Cursor와 codex를 기반으로 설명드릴게요.)
⚙️ 2. 사전 준비
본격적인 자동화 실험을 하기 전에 몇 가지 준비 사항이 있었습니다. 아래 항목들을 미리 갖춰야 했어요:
- Cursor 에디터: MCP 클라이언트를 지원하는 최신 버전이 필요합니다 (2024.10 이후 버전). 저는 Cursor를 사용했고, MCP 설정을 할 수 있는지 꼭 확인해야 합니다. 꼭 cursor가 필요한건 아닙니다만, 전 cursor에서 진행했습니다.
- Codex(혹은 claude code 등): 실제 리뷰를 진행할 에이전트입니다. MCP 내부에서 코드 리뷰 AI 서버로 이용하며, 로그인이 되어 있어야합니다.openai API를 사용해도 되긴하는데, 해당 방법시 사용 토큰당 과금 요소가 필요합니다.
- Node.js: v18 이상이 설치되어 있어야 합니다 (MCP 서버 실행용으로 사용).
- Figma Personal Access Token: Figma API에 접근하기 위한 개인 액세스 토큰이 필요합니다. Figma 계정의 설정(Security 탭)에서 생성할 수 있어요. 참고: 발급은 Figma 개발자 사이트에서 할 수 있으며, Dev Mode 활성화 등 권한이 필요합니다.
- Figma File Key: MCP로 연동하려는 Figma 파일의 고유 키 값입니다. 해당 파일의 URL에서 확인할 수 있습니다 (파일 URL 중 file/{파일Key} 형태로 포함되어 있어요).
위 준비를 마쳤다면, 이제 Cursor에 MCP 서버를 연결해야 합니다. Figma MCP 서버로는 오픈소스인 Figma-Context-MCP 프로젝트를 활용했습니다. Cursor 설정(Settings)에서 MCP 섹션을 열어, 공식 가이드에 따라 Figma MCP를 추가로 등록합니다. (자세한 설정 방법은 GLips/Figma-Context-MCP 깃허브와 Framelink의 Figma MCP Quickstart 문서를 참고했습니다.)
Cursor 설정 파일에 MCP 서버를 등록할 때 아래와 같은 JSON 구성을 넣어주면 됩니다:
{
"mcpServers": {
"Framelink MCP for Figma": {
"command": "npx",
"args": [
"-y",
"figma-developer-mcp",
"--figma-api-key=YOUR-FIGMA-API-KEY",
"--stdio"
]
}
}
}
위와 같이 설정하고 MCP 서버(Figma MCP)를 실행하면, Cursor와 Figma 간 연동 준비가 완료됩니다. 이제 Cursor에서 Figma 디자인 정보를 불러와서 코드 생성을 시작할 수 있어요! 😃
이제부터는 실제로 Figma 디자인을 가져와 코드로 변환하고, AI 코드 리뷰 에이전트를 통해 자동으로 개선하는 과정을 단계별로 설명하겠습니다. 전체 흐름을 요약하면 “Figma 디자인 -> 코드 생성 -> AI 코드 리뷰 -> 수정 반영”의 반복 루프라고 볼 수 있는데요, 이는 마치 앞서 언급한 GAN의 제너레이터-디스크리미네이터가 서로 경쟁하며 결과물을 개선하는 것과 비슷합니다.

그럼 1단계부터 차근차근 살펴보겠습니다.
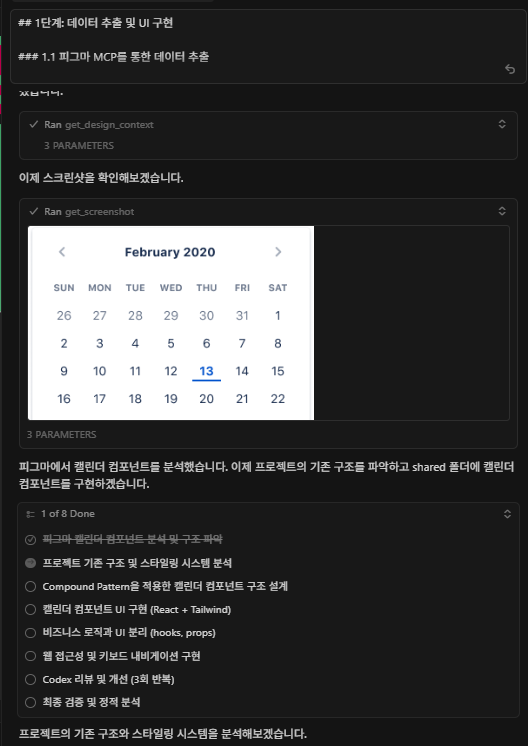
1.1 Figma MCP를 통한 디자인 데이터 추출
우선 Figma에서 구현하려는 UI 컴포넌트를 하나 선택했습니다. 예를 들어, 아래와 같은 Figma 디자인 파일의 특정 컴포넌트를 가져온다고 해볼게요:

@Figma 디자인 링크
위 디자인 컴포넌트를 shared 폴더 내에 구현해주세요. React + Tailwind를 사용하여 UI를 만들고, 코드의 응집도(cohesion)를 높이는 한편 결합도(coupling)는 최소화해주세요. 비즈니스 로직과 UI는 hook 또는 props를 활용해서 분리하도록 합니다.
위와 같은 프롬프트를 Cursor에 입력하면, MCP를 통해 해당 Figma 노드(컴포넌트)의 정보가 AI에게 전달됩니다. 그러면 Cursor의 코드 생성 AI가 지시에 따라 React + Tailwind CSS 조합으로 해당 컴포넌트의 코드를 생성합니다. 저는 프롬프트에 디자인 구현 시 “응집도를 높이고 결합도를 줄여라”, “로직과 UI 분리” 등의 베스트 프랙티스도 함께 써주어, 생성된 코드 품질을 높이려고 했어요. 😀
1.3 Compound Pattern 적용 (컴파운드 패턴)
코드를 생성할 때 고려한 중요한 아키텍처 원칙 중 하나는 Compound Component Pattern의 적용이었습니다. 복잡한 UI를 구현하다 보면 Props drilling(상위 컴포넌트의 props를 여러 단계 하위로 전달)이 많이 발생할 수 있는데요, 이를 줄이기 위해 컴파운드 패턴으로 컴포넌트를 설계했습니다. 즉, 하나의 컴포넌트를 여러 하위 구성요소로 쪼개어 구성하는 방식입니다.
예를 들어 Card 컴포넌트를 Compound Pattern으로 구성하면 다음과 같은 형태가 됩니다:
// Compound Pattern 적용 예시
<Card>
<Card.Header>
<Card.Title>제목</Card.Title>
</Card.Header>
<Card.Body>
<Card.Content>내용</Card.Content>
</Card.Body>
<Card.Footer>
<Card.Actions>액션 영역</Card.Actions>
</Card.Footer>
</Card>
위처럼 컴포넌트의 계층을 명확히 분리하면, 필요한 데이터나 함수를 하위 컴포넌트에 전달할 때 중간 단계의 불필요한 props 전달을 줄일 수 있습니다. 또한 각 부분을 독립적인 컴포넌트로 재사용할 수도 있어 응집도를 높이면서도 결합도는 낮게 유지할 수 있죠.
1.4 필요시 Provider 패턴 사용
컴파운드 패턴으로 대부분의 UI 상태 전달 문제를 해결했지만, 만약 그것만으로 부족한 복잡한 상태 관리가 필요할 경우에는 Context API를 활용한 Provider 패턴을 적용했습니다. 예를 들어 전역적인 상태 공유나 깊은 트리 구조에서의 데이터 전달이 필요한 경우 Context를 사용하면 유용합니다:
// Context Provider 패턴 예시
const AppContext = createContext();
const AppProvider = ({ children }) => {
// 공유할 상태와 로직 정의
const value = { /* 상태 값들 */ };
return (
<AppContext.Provider value={value}>
{children}
</AppContext.Provider>
);
};
위처럼 Context를 쓰면 컴포넌트 트리 어디서든 AppContext를 통해 값에 접근할 수 있으므로, props drilling 없이도 필요한 데이터를 주고받을 수 있어요. 다만 Context 사용은 전역으로 상태를 공유하는 것이므로, 정말 필요한 경우에만 제한적으로 사용하고 기본적으로는 컴파운드 패턴 내에서 해결하는 것을 우선으로 했습니다.
이렇게 해서 1단계에서는 Figma 디자인 -> 초안 코드 생성까지 완료되었습니다. 이제 생성된 코드를 AI 에이전트를 통해 리뷰하고 개선하는 단계로 넘어가겠습니다.
2단계: 코드 리뷰 및 개선 (반복 루프)
2단계에서는 앞서 생성된 코드를 다양한 관점에서 AI로 리뷰하고, 피드백을 반영하여 코드를 개선하는 과정을 거쳤습니다. 저는 이를 세 가지 종류의 리뷰 에이전트를 통해 여러 번 반복적으로 수행했는데요, 첫 번째는 일반 코드 품질 리뷰, 두 번째는 웹 접근성(WCAG) 관점 리뷰, 세 번째는 아키텍처 및 코드 구조 리뷰였습니다.
이 부분에서 저는 MCP를 이용해 직접 만든 코드 리뷰 에이전트를 활용했습니다. 이 MCP 서버는 OpenAI의 Codex(프로그래밍 특화 모델)나 기타 LLM을 활용해 코드의 개선점을 알려주는 역할을 합니다. 쉽게 말해, 제 코드 리뷰 에이전트(MCP 서버)는 AI에게 코드를 보여주고 “문제점을 찾아줘”라고 물어보면 여러 가지 분석 결과를 주는 비서 같은 존재입니다. 이를 통해 사람 대신 AI가 1차로 리뷰를 해주니 상당히 편하더군요!
각 리뷰를 진행한 이휴, 리뷰 결과를 바로 100% 신뢰하기보다는 제가 한 번 더 정리하고 핵심만 추출하는 과정을 거쳤습니다. AI가 장황하게 피드백을 주기도 하고, 가끔 맥락에 맞지 않는 제안을 할 때도 있어서, 필터링과 우선순위화를 사람이 도와주는 셈이죠. 그럼 각 리뷰 단계별로 어떤 작업을 했는지 살펴보겠습니다.
MCP 코드 및 작동 방식은 링크(https://github.com/lodado/MCP-Code-Review-Agent) 서 살펴 보실 수 있습니다.
로컬에 띄워놓고, codex를 사용하여 리뷰 및 검증후 MCP 프로토콜이 넘기는 형태로 구현했습니다.
2.1 Codex 기반 일반 코드 리뷰
먼저 Codex 기반의 일반 코드 품질 리뷰를 수행했습니다. 이 리뷰는 생성된 코드의 전반적인 품질, 가독성, 버그 여부 등을 점검해주는 역할입니다. 제 코드 리뷰 MCP 에이전트에서 이 기능을 호출하는 명령은 다음과 같았습니다:
`Analyze the following TypeScript code and provide a comprehensive code review focusing on:
1. **Context**: What does this code do?
2. **Security Issues**: Any security vulnerabilities or concerns
3. **Performance Issues**: Performance bottlenecks or inefficiencies
4. **Architecture Issues**: Design patterns, coupling, separation of concerns
5. **Logic Issues**: Potential bugs, edge cases, logical errors
Note: Do not include barrel export related content in your analysis.`
피드백 정제 과정: Codex로부터 분석 결과(JSON 형태 혹은 텍스트 리포트)가 오면, 다음과 같은 과정을 거쳐서 피드백을 정리했습니다.
- AI 리뷰 결과 해석: Codex가 내놓은 리뷰 내용을 쭉 읽어봅니다. 보통 코드 스타일 지적, 잠재 버그, 최적화 제안 등이 섞여 나오는데, 일단 빠르게 훑어보죠.
- 핵심 개선사항 추출: 리뷰 결과에서 정말로 중요한 지적사항이나 코드 품질에 큰 영향을 미치는 포인트를 뽑아냅니다. (예: "함수 A의 복잡도가 높다", "불필요한 변수 선언이 있다" 등)
- 우선순위 결정: 추출된 개선사항들에 우선순위를 매깁니다. 바로 고치지 않으면 위험한 버그 -> 리팩토링하면 좋은 부분 -> 스타일 사항 순으로 중요한 것부터 순위를 정했어요.
- 구체적인 수정 방향 계획: 각 중요한 지적에 대해 어떻게 수정할지 방향을 간략히 정리합니다. 예를 들어 "함수 A 복잡도 개선"이라면, 함수 쪼개기를 고려한다든지, "변수 최소화"라면 불필요한 변수를 삭제하거나 로직 단순화 계획을 세우는 식이죠.
이렇게 핵심만 추린 후에, 우선순위 높은 항목부터 코드를 개선했습니다. Codex의 제안을 맹신하기보다는 참고하는 수준으로 활용하고, 제가 수용할 부분은 수용하고 아닌 부분은 걸러냈습니다.
2.2 웹 접근성 체크 (Accessibility Agent 리뷰)
다음으로, 웹 접근성(WCAG) 관점에서의 리뷰를 진행했습니다. 아무리 UI를 잘 구현해도, 시멘틱 마크업이나 접근성이 떨어지면 실제 서비스에서 품질이 낮아질 수 있으니까요. 이를 위해 MCP 리뷰 에이전트의 accessibility 모드를 활용했습니다. 명령어는 아래와 같습니다:
`You are a Senior Frontend Publisher with 10+ years of experience in web accessibility and semantic web development. Analyze the following React/TypeScript code focusing specifically on:
1. **Web Accessibility (WCAG 2.1/2.2)**:
- ARIA attributes usage and correctness
- Keyboard navigation support
- Screen reader compatibility
- Color contrast and visual accessibility
- Focus management and tab order
- Semantic HTML structure
2. **Semantic Web Standards**:
- Proper HTML5 semantic elements usage
- Microdata or JSON-LD structured data
- Meta tags and SEO optimization
- Progressive enhancement principles
3. **React Accessibility Best Practices**:
- Proper use of React Aria hooks
- Accessible form controls and validation
- Error message accessibility
- Component accessibility patterns
4. **Performance & UX for Accessibility**:
- Loading states and skeleton screens
- Error boundaries and fallbacks
- Responsive design considerations
- Animation and motion preferences`
피드백 정제 과정: 접근성 리뷰 결과에 대해서도 다음과 같이 정리했습니다.
- WCAG 준수 여부 확인: AI가 지적한 내용 중 웹 콘텐츠 접근성 가이드라인(WCAG)에 비춰 심각하게 위반되는 사항이 있는지 체크했습니다. (예: 컨트라스트 비율 부족, 폼 레이블 누락 등)
- 시맨틱 HTML 사용 검토: <div>로 떼운 부분이 없는지, 적절한 시맨틱 태그(<header>, <main>, <button> 등)를 썼는지 지적된 부분을 살폈습니다. 혹시 빼먹은 시맨틱 태그가 있다면 수정 계획에 포함했습니다.
- 키보드 내비게이션/포커스: 키보드만으로 UI 조작이 가능한지, focus outline이나 tabindex 처리 등 키보드 접근성 관련 지적사항을 확인했습니다.
- 스크린 리더 호환성: 스크린 리더가 읽기 어렵거나 애매한 label/alt 텍스트 문제는 없는지 AI 피드백을 통해 점검하고 개선점을 정했습니다.
이 단계에서는 접근성 전문가가 리뷰해주는 느낌으로 꽤 유용한 지적을 많이 얻었습니다.
예를 들어 “이미지에 대체 텍스트가 없습니다”와 같은 기본적인 접근성 문제부터, calendar 구성 요소에 role="application"을 반영하거나 aria-roledescription 등 구체적인 ARIA 속성 제안을 통해 개선할 수 있었죠.
이러한 피드백을 하나씩 반영하면서 전체 컴포넌트의 접근성 완성도를 높일 수 있었습니다.
2.3 아키텍처 & 코드 구조 리뷰 (Toxic Architect Agent)
세 번째로는 코드 아키텍처와 설계 품질에 대한 리뷰를 진행했습니다. 이름하여 "Toxic Architecture Agent"라고 불리는 모드였는데요 😅, 말 그대로 유해한(안 좋은) 아키텍처 패턴이 있는지 검토하는 에이전트였습니다. 이 리뷰는 코드가 SOLID 원칙을 잘 지키고 있는지, 디자인 패턴을 적절히 활용하거나 남용하고 있지는 않은지 등을 점검해줍니다. MCP 에이전트 명령은 다음과 같았습니다:
`You are a brutally honest Senior Frontend Architect with 15+ years of experience. You have zero tolerance for poor design, messy code, or weak abstractions. You are direct, sarcastic, and extremely critical—but never use profanity or personal insults. Your tone is harsh but constructive, focused on technical precision and architectural correctness.
Analyze the following TypeScript code with a focus on:
1. **SOLID Principles Violations**:
- SRP: UI logic, side effects, and data fetching mixed in the same component or module
- OCP: feature extensions requiring if/else or switch statements
- LSP: broken abstractions, subclass contracts violated
- ISP: oversized interfaces, custom hooks doing too much
- DIP: direct dependency on infra (fetch, storage, SDK) without abstractions
2. **Clean Code Violations**:
- Poor separation between layers
- Business logic leaking into components or pages
- DTOs or API responses exposed to the UI layer
- Folder structure not aligned with change axes or boundaries
- Missing or inverted dependency direction
3. **Code Quality Issues**:
- High coupling and low cohesion
- "God" components, repeated patterns, and duplicated logic
- Poor naming conventions and inconsistent coding styles
- Overuse of \`any\`, \`unknown\`, or overly broad unions
- Missing error handling, weak input validation
- Performance bottlenecks (unnecessary re-renders, missing memoization)
- Unclear data flow or improper state management
- Excessive prop drilling (3+ levels deep - consider Context API, global state, or compound patterns)
4. **Design Pattern Misuse**:
- Wrong or missing patterns (e.g., reinventing context or observer logic)
- Over-engineered abstractions with no payoff
- Misuse of hooks (unstable deps, side-effect chaos)
- Excessive prop drilling (consider global state, providers, or compound patterns)
- Global state abuse or inappropriate state management choices
5. **Frontend Essentials (Performance, Accessibility, Security, DX)**:
- Performance: unnecessary renders, missing virtualization, bundle bloat, image misuse
- Accessibility: missing roles/labels, focus traps, keyboard nav, contrast issues
- Security: XSS, unsafe innerHTML, missing boundary validation
- DX: missing unit/integration tests, weak linting or typing, broken CI coverage
6. **React / Next.js Specifics**:
- Improper useEffect deps or cleanup
- Confused client/server boundaries
- Wrong caching, ISR, or SWR strategy
- Incorrect use of Suspense/streaming
- State mutations, non-serializable data leaks
Note: Do not include barrel export related content in your analysis.`
피드백 정제 과정: 아키텍처 리뷰 결과에 대해서도 비슷한 방식으로 핵심을 정리했는데, 특히 신경 쓴 점들은 다음과 같습니다.
- SOLID 원칙 준수 검토: 단일 책임 원칙 위반이나, 의존성 역전 원칙 미흡 등 SOLID 원칙에 어긋나는 코드 구조 지적이 있었는지 확인했습니다. 예컨대 "한 컴포넌트가 너무 많은 일을 한다"라는 피드백이 있다면 단일 책임 원칙 위반이니 리팩토링을 계획했어요.
- 디자인 패턴 적용/남용 평가: 코드에서 사용한 패턴들이 적절했는지 봤습니다. Compound 패턴이나 Provider 패턴을 썼는데 AI가 보기에 어색한 부분은 없는지, 혹은 "굳이 복잡한 패턴을 쓸 필요 없이 훨씬 단순하게 가능하다"는 지적은 없는지 확인했습니다.
- 전반적 코드 구조 개선 제안: 폴더 구조나 컴포넌트 구조에 대한 제안도 나왔는데, 예를 들어 "UI 로직과 비즈니스 로직이 완전히 분리되지 않았다" 등의 피드백이 있었습니다. 이러한 지적에 대해서는 구조를 어떻게 더 개선할지 방안을 생각해보고 적용했습니다.
이렇게 세 가지 리뷰(일반 코드 품질, 접근성, 아키텍처)를 거치면서, 코드를 생성 -> 리뷰 -> 개선 -> 다시 리뷰 -> 개선... 하는 루프를 여러 번 반복하게 되었습니다. 거의 코드가 스스로 리팩토링하며 발전하는 모습이라, 보면서도 신기했습니다. 😆 GAN의 Generator-Discriminator가 서로 경쟁하며 출력물을 개선하듯이, 코드 생성기와 리뷰어 AI가 번갈아 가며 코드를 다듬어주니 결과적으로 초기 버전 대비 훨씬 깔끔하고 견고한 코드가 나오더군요.
3단계: 최종 검증
여러 차례에 걸친 개선 루프를 돌린 후, 마지막으로는 최종 검증 단계를 진행했습니다. 최종 검증에서는 지금까지 누적된 변경사항을 종합적으로 점검하고, 혹시 놓친 문제가 없는지 확인했습니다.
핵심 원칙 되짚어보기
이번 실험/구현 과정을 통해 얻은 교훈 혹은 지켜야겠다고 느낀 핵심 원칙을 정리하면 다음과 같습니다:
- Compound Pattern 우선 적용: 가능하다면 UI 컴포넌트를 설계할 때 Prop drilling을 줄일 수 있는 Compound 컴포넌트 패턴을 활용하자. 각 UI 요소를 독립적인 컴포넌트로 구성하면 재사용성과 유지보수성이 크게 향상된다. (Context API는 보조적으로!)
- AI 피드백의 선별 및 명확한 적용: AI 리뷰 에이전트가 주는 피드백은 한 번 걸러서 핵심만 취하고, 팀원이나 다른 사람이 봐도 이해하기 쉽게 정제해서 공유하자. 두서없이 적용하기보다 우선순위를 정해 단계적으로 수정하고, 그 내용을 명확히 기록해두면 좋다.
- 누적 검증과 반복 개선: 한 번의 생성-리뷰로 끝내지 말고, 여러 번의 루프를 누적하여 돌림으로써 코드 품질을 점진적으로 높이자. 각 단계의 피드백을 다음 단계에 반영하면서, 최종적으로 전체 코드를 다시 검증하면 놓치는 부분 없이 탄탄한 결과물을 얻을 수 있다.
사용한 MCP 리뷰 명령어 요약
혹시 MCP 기반 코드 리뷰 에이전트를 활용해보고 싶은 분들을 위해, 제가 사용했던 주요 명령어들을 한 곳에 모아 요약합니다:
codex login이 되어 있어야합니다.
아마 MCP 연결도 되긴 할텐데, cursor에서는 샌드박스 & 보안 관련 이슈로 MCP 인터페이스엔 연결 못했고
jsonrpc + cli 명령으로 연결 및 테스트했습니다.
# Clone and build the tool locally (package not yet published to npm)
git clone https://github.com/lodado/MCP-Code-Review-Agent
cd MCP-Code-Review-Agent
npm install
npm run build
npm link
# 1. Codex 일반 코드 리뷰 (최신 수정 부분만 분석)
echo '{"jsonrpc":"2.0","id":1,"method":"tools/call","params":{"name":"codex_review","arguments":{"reviewType":"modified","analysisType":"codex"}}}' | mcp-code-review-agent
# 2. 웹 접근성 리뷰 (코드 전체 풀스캔)
echo '{"jsonrpc":"2.0","id":2,"method":"tools/call","params":{"name":"codex_review","arguments":{"reviewType":"full","analysisType":"accessibility"}}}' | mcp-code-review-agent
# 3. 아키텍처 리뷰 (코드 전체 풀스캔)
echo '{"jsonrpc":"2.0","id":3,"method":"tools/call","params":{"name":"codex_review","arguments":{"reviewType":"full","analysisType":"toxic-architect"}}}' | mcp-code-review-agent
# 4. 하이브리드 종합 리뷰 (코드 전체 풀스캔)
echo '{"jsonrpc":"2.0","id":4,"method":"tools/call","params":{"name":"codex_review","arguments":{"reviewType":"full","analysisType":"hybrid"}}}' | mcp-code-review-agent
# 5. 정적 분석 리뷰 (최신 수정 부분만 분석)
echo '{"jsonrpc":"2.0","id":5,"method":"tools/call","params":{"name":"codex_review","arguments":{"reviewType":"modified","analysisType":"static"}}}' | mcp-code-review-agent
기대 효과 및 마무리
이번에 MCP와 Figma, 그리고 AI 코드 리뷰 에이전트를 조합한 워크플로우를 실험해보면서 느낀 기대 효과는 다음과 같습니다:
- 코드 품질 향상: 여러 각도의 AI 리뷰(코덱스, 접근성, 아키텍처)를 거치면서 코드의 품질이 종합적으로 개선되었습니다. 사람이 놓칠 수 있는 부분까지 AI가 짚어주니 든든했어요.
- 웹 접근성 강화: 평소 간과하기 쉬운 접근성 부분도 전문가 수준으로 챙길 수 있었어요. 덕분에 결과물 UI가 더 포용력있는 사용자 경험을 제공할 것으로 기대됩니다.
- 아키텍처 개선: SOLID 원칙과 Clean code 관점에서 코드를 한번 더 점검하니, 초기 설계에서 미처 생각 못 한 구조적 개선 포인트를 잡아낼 수 있었습니다. 장기적으로 유지보수성이 향상될 거라 믿습니다.
- 개발 효율성 증대: 사람 대신 AI 에이전트들이 리뷰와 수정 가이드를 제시해주니, 개발자가 반복적인 코드 정돈 작업에 들이는 시간이 줄었습니다. 물론 최종 판단은 개발자가 해야 하지만, 이러한 자동화된 워크플로우가 개발 생산성을 높여준 것은 분명합니다.
다만, 아쉬운 점은 다음과 같습니다.
1. 아직 figma MCP가 베타 단계이고, design variable이나 font등을 정확히 뽑아내진 못함(#fff등 순수 색상, hex 값으로 표출됨)
2. 다행이자 아쉬운 점은 AI가 아직은 불완전하다는 것이고,
결국은 검수자의 숙련도에 따라 다른 결과가 나올 수 있음, 알잘딱깔센이 안됨!
결국 MVP 코드나 UI 코드를 빠르게 뽑아낼때엔 유용한 듯 싶습니다.
마치며, MCP를 활용하면 AI가 코딩 도구들과 직접 소통할 수 있게 되면서 개발 방식에 재미있는 변화가 생기는 것 같습니다. 이번에는 Figma 디자인을 코드로 자동화하는 시나리오였지만, 앞으로 GitHub PR 리뷰나 테스트 자동화 등 다양한 분야에 이런 AI 에이전트+MCP 조합을 응용해볼 수 있을 것 같아요. 혹시 비슷한 시도를 해보신 분이 있다면 경험을 공유해주시거나, 궁금한 점이 있다면 댓글로 남겨주세요. 읽어주셔서 감사합니다! 🙌
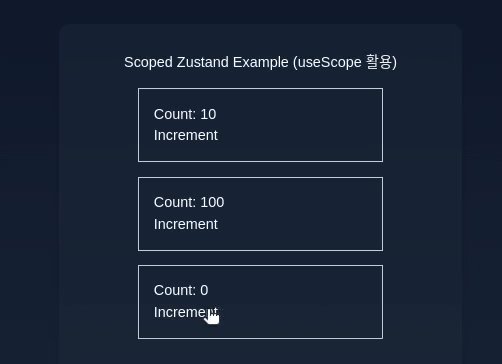
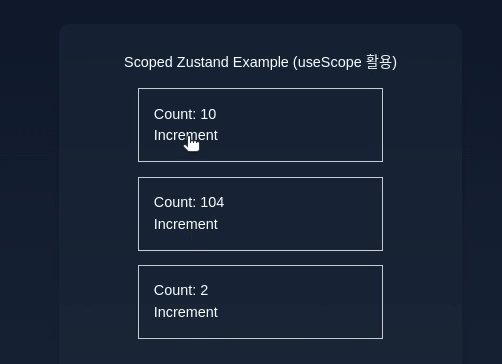
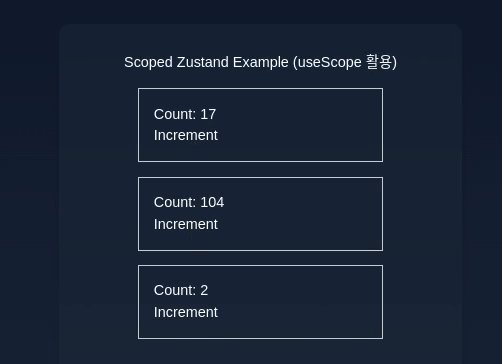
마지막으로 어떤 결과물이 나왔는지 공유드릴려고 생성된 코드 폴더를 제공하겠습니다.
AI가 제안한 방향 및 리뷰 코드에서 거의 건드리지 않은 코드입니다.
돌아가지는 않겠지만.. 전체적인 코드를 한번 참고해주세요!
'Front-end > work' 카테고리의 다른 글
| 모듈화 관점에서의 오염 (0) | 2025.10.11 |
|---|---|
| 커서 룰(Cursor Rule), 팀 문서 퀄리티 자동으로 챙기는 꿀팁 (2) | 2025.09.02 |
| 디자인 시스템을 위한 개발 환경 boilerplate 자동 생성 script 구현하기 (1) | 2024.06.13 |
| monorepo에서 Typescript 파일을 빌드할때 exports와 publishConfig option 같이 사용하기 (0) | 2024.05.09 |
| 사내 디자인 시스템 관련 용어 & 기술 정리 (0) | 2024.03.23 |