react 17은 큰 변화는 없고 점진적인 upgrade를 위한 단계라고 한다.
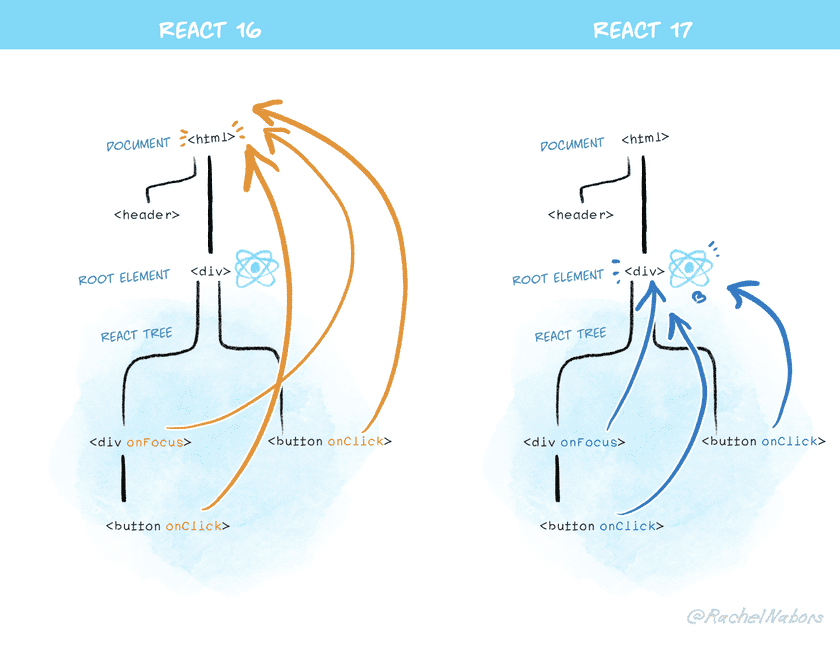
이벤트 위임의 변경점
기존에는 document에 이벤트 위임을 붙여 이벤트를 처리했다면
17부터는 root에 이벤트를 붙여서 처리

ex)
<button onClick={handleClick}>
위 코드같은경우엔 내부적으로
const rootNode = document.getElementById('root');
ReactDOM.render(<App />, rootNode);
root에 이벤트 위임을 넣어 처리
기존에는 (예시로) 리엑트 내부 e.stopPropagation() 코드가 혼용되서 쓰여지고 있는 JQuery 이벤트를 prevent하는 일이 있었는데
이런일을 방지하게 변경
또한 React17에서 event propagation이 보다 regular dom에 가깝게 변경
브라우저 최적화 (잡다한 변경점)
1. onScroll이 네이티브에선 버블링되지 않는데 React onScroll은 버블링되서 이벤트 버블링 제거
2.
onFocus = focusin
onBlur = focusout 이벤트 사용하도록 변경?
(focusin focusout은 버블링 발생)
3. Capture phase events (e.g. onClickCapture) 가 이제 진짜 캡처 페이즈 리스너 사용 (이전엔 어케했누?)
이벤트 풀링 최적화 제거 (No Event Pooling)
“event pooling” optimization이 별 의미없어서 삭제
비동기적으로 이벤트 객체에 접근 불가능했던게 삭제됨
function handleChange(e) {
setData(data => ({
...data,
// This crashes in React 16 and earlier:
text: e.target.value <- before v17 : null
}));
}
난 2021 입문자라(react 17 이후 사용) event pooling이 무슨 역할이었는지 정확히는 모르겠다
SyntheticEvent 객체는 이벤트 핸들러가 호출된 후 초기화되기에, 비동기적으로 이벤트 객체에 접근할 수 없었던 것이 수정되었다고 한다.
아마 setData 실행시기와 e의 생명주기가 일치하지 않았던것(초기화되버려서)으로 추론된다.
Effect Cleanup Timing
useEffect(() => {
// This is the effect itself.
return () => { // This is its cleanup. };});
useEffect가 보다 효율적으로 변경
기본 컨셉 :
Most effects don’t need to delay screen updates, so React runs them asynchronously soon after the update has been reflected on the screen.
(For the rare cases where you need an effect to block paint, e.g. to measure and position a tooltip, prefer useLayoutEffect.)
그러나 보통은 unmounting 될때 cleanup function은 보통 동기적으로 실행되게 사용되어 왔다.
(similar to componentWillUnmount being synchronous in classes)
이것은 탭 변경과 같은 큰 페이지 변경시 속도 저하를 초래했다.
그래서 React 17에서는 항상 cleanup function은 비동기적으로 실행되게 변경되었다.
(In React 17, the effect cleanup function always runs asynchronously — for example, if the component is unmounting, the cleanup runs after the screen has been updated.)
동기적 상황을 원하면 useLayoutEffect를 쓰시라
(you might want to rely on the synchronous execution, you can switch to useLayoutEffect instead)
추가적으로 cleanup function은 언제나 new Effect가 실행하기 전에 실행된다.
useEffect(() => {
const instance = someRef.current;
instance.someSetupMethod();
return () => {
instance.someCleanupMethod();
};
});
Consistent Errors for Returning Undefined
let Button = forwardRef(() => {
// We forgot to write return, so this component returns undefined.
// React 17 surfaces this as an error instead of ignoring it.
<button />;
});
let Button = memo(() => {
// We forgot to write return, so this component returns undefined.
// React 17 surfaces this as an error instead of ignoring it.
<button />;
});return undefined하면 에러
(제대로 return 안하면 에러)
만약 아무것도 return 하지 않는 것을 명시적으로 나타내고 싶다면 return null 사용
ref
https://han7096.medium.com/react-v17-release-candidate-톺아보기-6a4b091965c4
React v17 Release Candidate 톺아보기
변경사항과 유의할점을 React 공식 문서와, 개인적인 지식을 덧붙여 정리한 글
han7096.medium.com
https://reactjs.org/blog/2020/08/10/react-v17-rc.html
React v17.0 Release Candidate: No New Features – React Blog
Today, we are publishing the first Release Candidate for React 17. It has been two and a half years since the previous major release of React, which is a long time even by our standards! In this blog post, we will describe the role of this major release, w
reactjs.org
'Front-end > React' 카테고리의 다른 글
| react-flow에 undo, redo 구현 (0) | 2022.09.03 |
|---|---|
| Suspense를 위한 wrapper 만들기 (0) | 2022.07.28 |
| React18(개인 공부 메모용) (0) | 2022.06.09 |
| react TMI (0) | 2022.04.13 |
| drag and drop으로 창 크기 조절 (0) | 2022.03.18 |