반응형
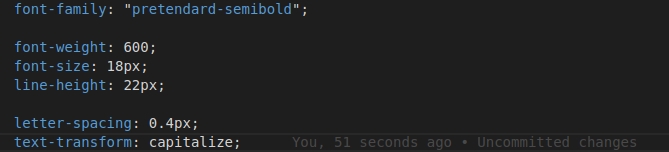
공통 컴포넌트를 만들면서 서체 적용 작업(라고 쓰고 노가다)을 하고 있는데

위와 같이 부모 컴포넌트에 font-family를 적용해도
하위 컴포넌트에는 font-family가 적용되지 않는 문제점이 있었다.
그 이유를 찾아본 결과

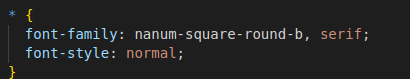
global.css에서 모든 컴포넌트에 default로 폰트를 먹이고 있었고, font-family가 상속이 되는게 아니라
하위 컴포넌트에서는 위 default font가 적용이 되어.. 무시된 것이었다.
해결방법은 간단한데,

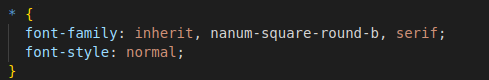
font family가 앞에서 뒤로 적용된다는 점을 떠올려서
그냥 맨 앞에서 inherit로 상속받게 하면 해결이 된다.
반응형
'Front-end > CSS' 카테고리의 다른 글
| css 챌린지 (0) | 2022.10.05 |
|---|---|
| [CSS] box-sizing (0) | 2022.07.11 |
| [CSS] Gap (0) | 2022.06.13 |
| loading spinner (2) | 2022.02.13 |
| CSS 애니메이션 성능 개선 (0) | 2022.01.27 |