
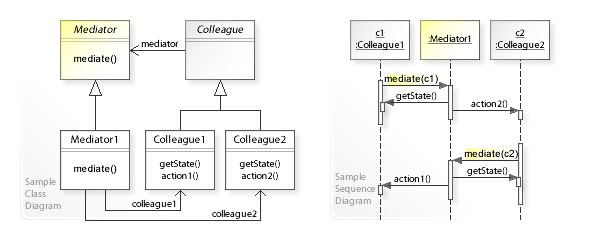
객체지향 모델에서는 객체를 구성할때 행동을 여러 객체로 분산시켜 처리하도록 권하고 있습니다(SRP)
그러다보니 시스템의 객체 분할이 객체 간 상호종속을 유발하고 이때문에 재사용성이 저하되거나 결합도가 증가할 수 있습니다.
그러면 객체는 독립적이야한다는 객체의 특성이 유명무실해질 수 있는데 객체들간의 직접적 통신을 제한하고
중재자 객체를 통해 서로 양방향 통신하게 하는 디자인 패턴입니다.

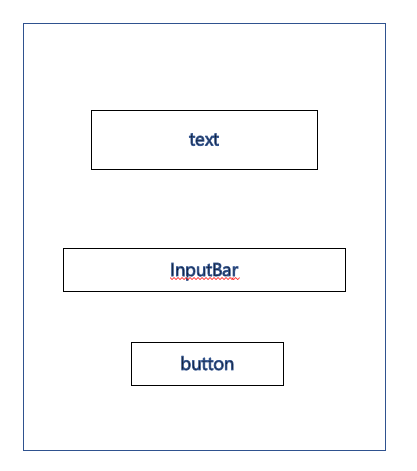
예를 들어 숫자를 increment하는 단순한 board를 만든다고 해봅시다.
text class, InputBar class, button class가 있고 서로 상호작용하지 않고 mediator 패턴으로 구현해봅시다.
역할은 단순하게
text : 지금 숫자가 얼만지 보여줍니다(show)
button : 누를때마다 숫자가 1씩 증가합니다
혹은 reset 가능합니다
InputBar : input으로 넣은 숫자로 갱신됩니다.
class Button {
constructor(mediator) {
this.mediator = mediator;
this.points = 0;
}
increment() {
this.mediator.increment();
}
reset() {
this.mediator.reset();
}
}
class InputBar {
constructor(mediator) {
this.mediator = mediator;
}
update(val) {
this.mediator.update(val);
}
}
class TextBar {
constructor(mediator) {
this.text = 0;
this.mediator = mediator;
}
setText(val) {
this.text = val;
}
show() {
this.mediator.show(this.text);
}
}
mediator 객체는 다음과 같습니다.
class BoardMediator extends Mediator {
constructor() {
this.button = new Button(this);
this.inputBar = new InputBar(this);
this.textBar = new TextBar(this);
this.points = 0;
}
increment() {
this.points += 1;
this.textBar.setText(this.points);
console.log(`increment ${this.points}`);
}
update(val) {
this.points = val;
this.textBar.setText(this.points);
console.log(`update ${this.points}`);
}
reset() {
this.points = 0;
this.textBar.setText(this.points);
console.log(`reset ${this.points}`);
}
show(val) {
console.log(`show ${val}`);
}
}
실행을 시뮬레이션 해보았을때
const med = new BoardMediator();
// click mocking event
med.button.increment();
med.button.increment();
med.button.reset();
med.button.increment();
med.inputBar.update(10);
med.button.increment();
med.textBar.show();
(인터넷을 뒤져보니 mediator 구조에 emit 처럼 observer pattern을 하나 더 끼워넣은 구조도 많이 보이던데 그런 방식도 괜찮은거 같아요)
객체간 통신(N:M)을 객체끼리 직접 상호작용하는게 아니라 mediator 객체를 통해서 실행시키므로 결합도를 여러개의 1:N 정도로 크게 줄였습니다.
단점으로는
중재자 객체가 엄청 비대해질 가능성이 있겠죠.
또한 비대해지면 유지보수가 힘들어질 느낌이 듭니다.
느낌상
observer pattern은 1:N이고 단방향
퍼사드 패턴은 N:M이고 중재자 패턴이랑 비슷한 용도로 쓰이기는 하는데
단방향이고 관계를 단순화하고 통합된 구조에 좀 더 관심이 있는 구조
(한 이벤트가 발생하면 내부 객체들이 정해진 구조에 따라서 알맞게 제어되고 실행되는 통합된 구조를 만드는데 관심이 있는 구조)
그리고 mediator 패턴은 N:M이고 양방향을 가질 수 있는 구조 느낌?
reference
GOF의 디자인 패턴
'소프트웨어공학 > 디자인패턴' 카테고리의 다른 글
| 프론트엔드에서의 레포지토리 패턴? (0) | 2022.03.18 |
|---|---|
| [행위] 책임 연쇄 패턴 (0) | 2022.03.13 |
| [행위] 전략 패턴 & 커맨드 패턴 (0) | 2022.03.07 |
| [구조] 데코레이터 패턴 (0) | 2022.02.28 |
| 디자인 패턴의 종류 (0) | 2022.02.24 |