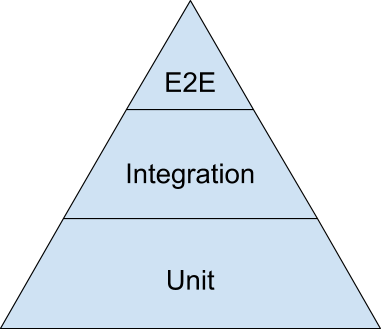
test 종류에 관한 이야기는 간략히
https://lodado.tistory.com/category/%EC%86%8C%ED%94%84%ED%8A%B8%EC%9B%A8%EC%96%B4%EA%B3%B5%ED%95%99
'소프트웨어공학' 카테고리의 글 목록
https://github.com/lodado 이전 블로그 https://blog.naver.com/ycp998
lodado.tistory.com
에 적었다.
테스트가 좋다는건 많은 사람들이 알지만 제대로 된 테스트 케이스를 작성하는건 어려운것 같다.
TDD(Test Driven Development)란?
테스트가 개발을 이끌어 나간다.
기본 개발 방식은 요구사항 분석 -> 구현 -> 테스트라면
TDD는 요구사항 분석 -> 테스트 -> 구현
그렇다면 TDD는 어떤 상황에서 해야할까?
처음해보는 프로그램 주제
나에 대한 불확실성이 높은 경우
고객의 요구조건이 바뀔 수 있는 프로젝트
외부적인 불확실성이 높은 경우
개발하는 중에 코드를 많이 바꿔야 된다고 생각하는 경우
내가 개발하고 나서 이 코드를 누가 유지보수할지 모르는 경우
즉, 불확실성이 높을 때 TDD를 하면 된다.불확실성이 높다 -> 피드백 & 협력이 중요한 경우
TDD 법칙
1. 실패하는 단위 테스트를 작성할 때까지 실제 코드를 작성하지 않는다.
2. 컴파일은 실패하지 않으면서 실행이 실패하는 정도로만 단위 테스트를 작성한다.
3. 현재 실패하는 테스트를 통과할 정도로만 실제 코드를 작성한다.
중요한것은 지저분한 테스트코드는 안하느니만 못하다는 것이다.
중요도로 따지면 기능 === 테스트 코드이다.
좋은 테스트 코드는 유연성, 유지보수성, 재사용성을 제공한다.
즉, 테스트 코드가 좋으면 변경이 쉬워진다.
리펙토링에 거부감이 없어진다.
깨끗한 테스트 코드란?
가독성이 좋은 코드
명료성, 단순성, 풍부한 표현력 (중복성 제거)
최소의 표현으로 많은것을 나타냄
BUILD-OPERATE-CHECK 패턴을 추천
1. BUILD - 테스트 자료
2. OPERATE - 테스트 조작
3. CHECK - 조작 결과 체크(boolean식으로 체크하는게 좋음)
도메인(DSL)에 특화된 테스트 언어
API 위에다 함수, 유틸리티 구현 후 사용(경계-분리 엄청 좋아하시는거 같다)
테스트 당사자와 독자를 도와주는 테스트 언어
이중 표준
제한된 자원, 환경적 문제로 인해서
테스트 코드가 기능 코드랑 똑같은 환경, 컨벤션일 필요는 없다.
(mocking 관련?)
테스트당 개념 하나
테스트당 assert 하나라는 개념도 있다.
그것도 나쁘지는 않지만 저자는 기능 '하나'당 테스트 '하나' 추천
F.I.R.S.T 개념
Fast
테스트는 빠르게
(tmi로 cypress보다는 jest가 당연히 빠르고, 느리면 테스트를 주저하게됨)
Independent
각 테스트는 서로 의존적이지 않다.
독립된 환경설정
이유 : 독립되야 어디서 진짜 문제가 생겼는지 알기 쉽다
Repeatable
어느 환경에서도 반복 가능, 동일한 결과
Self-Validating
bool 값으로 테스트 결과를 내야한다.
테스트를 파헤치지 않아도 결과를 알 수 있어야 한다.
Timely
테스트를 적시에 작성
단위 테스트는 테스트하려는 실제 코드를 구현하기 직전에 구현
결론
사실 '테스트' 라는 주제 하나만으로도 책 한권을 쓸 정도로 어려운 부분이다.
테스트 코드는 실제 코드만큼 중요하다
개인적 경험으로는 프로젝트때 테스트 코드를 한번 도입해보려고 시도했는데
무작정 도입하고 보니 '깨끗하지 않은 테스트 코드'의 표본이 된거 같아서
이 글에서 말한 없느니만 못한 테스트가 된거 같기도 하다 😂
그래서 요즘 괜찮은 테스트를 짜기 위해 이론적으로 공부중이다.
테스트는 개인적으로 팀원간의 '공유 작업 파트'를 변경시 문제점을 빨리 캐치하고
커뮤니케이션 비용을 줄이는 측면에서 큰 도움이 된다고 생각되고,
또한 리펙토링의 거부감을 줄이는데 이점이 있다고 생각된다.
그밖의 tmi)
tistory에서 글자 색깔을 바꿀 수 있는걸 배웠다!
reference
https://gmlwjd9405.github.io/2018/06/03/agile-tdd.html
[Agile] TDD(테스트 주도 개발)란 - Heee's Development Blog
Step by step goes a long way.
gmlwjd9405.github.io
'독서 > cleancode' 카테고리의 다른 글
| cleancode - class (0) | 2022.02.26 |
|---|---|
| clean code - 경계 (0) | 2022.01.24 |
| cleancode - 오류처리 (0) | 2022.01.22 |
| cleancode - 객체와 자료구조 (0) | 2022.01.21 |
| clean code - 주석 & 형식 맞추기 (0) | 2022.01.20 |